The rain on terrain
If you poured water over the terrain somewhere in the world, where would it go? That’s perhaps one way to think of the thing that distracted me in the evenings this week.
[Edit: an interactive map should appear here, but there are some unresolved issues. Check out the GitHub-hosted version for something at least partly functional!]
What we have here is more or less an animated flowy map of drainage, although it’s not a serious attempt at an accurate map. It’s just something that turned out to be kind of pretty.
Apologies for its clunkiness; I’m not that good at code. This is another episode in my habit of messing around with terrain mapping in the browser on canvas elements. See for example shaded relief and grassy sketchy thingies. (Side note: calculation of aspect turns out to be poor in those; this way works better and I’ll fix them at some point.) None of this ever turns out zippy, but it’s always a good learning experience and is occasionally art-worthy.
Maybe you can guess what’s going on here. I throw a bunch of random points at a terrain map, and they begin flowing toward lower elevation. That’s all, really: each path continuously asks “what adjacent location is lowest?” and moves in that direction. It’s more complicated behind the curtain, of course, but it’s not awful. I’ve tried to leave helpful comments in the code.
I’ve been inspired for a while to attempt this kind of animation by Cameron Beccario’s amazing global map of wind, etc. (perhaps spurred into mind by everybody posting links to the map during Hurricane Matthew) and the original wind map by Martin Wattenberg and Fernanda Viégas, and other similar maps that they have in turn inspired. I’m not as smart as those people and don’t entirely know how they’ve done it, but I was pleased to learn how to do a kind of fading trail animation one way or another.
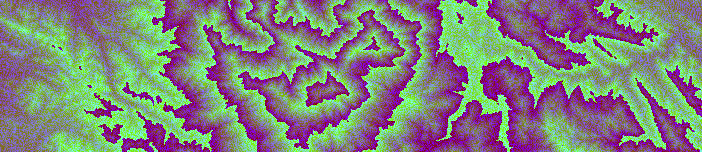
The key to all this is Mapzen’s terrain tiles. The hillshade you see in the map is straight magic from them, and replaces the things I was trying to do on my own with DEM images and canvas. Invisible but crucial are their Terrarium elevation tiles, which are these wild-looking purple and green things—but which encode actual elevation in their colors. Pretty clever.

Just load those in, do some pixel calculations to find which way is downhill, throw down some paths, and animate those according to the calculated directions. And there, you’ve got yourself a map that’s pretty fun to watch.
Anyway, play with the map, and have a look at the GitHub repository if you want to see the code or tell me about anything dumb I have done.
