Mapping Flickr colors again. Better late than never.
About two years ago I picked up small side project that involved messing with geotagged Flickr photos to generate maps of the photographed colors of a landscape, and I liked the idea so much that I vowed to keep it up. So I did. With a short two year break in the middle.
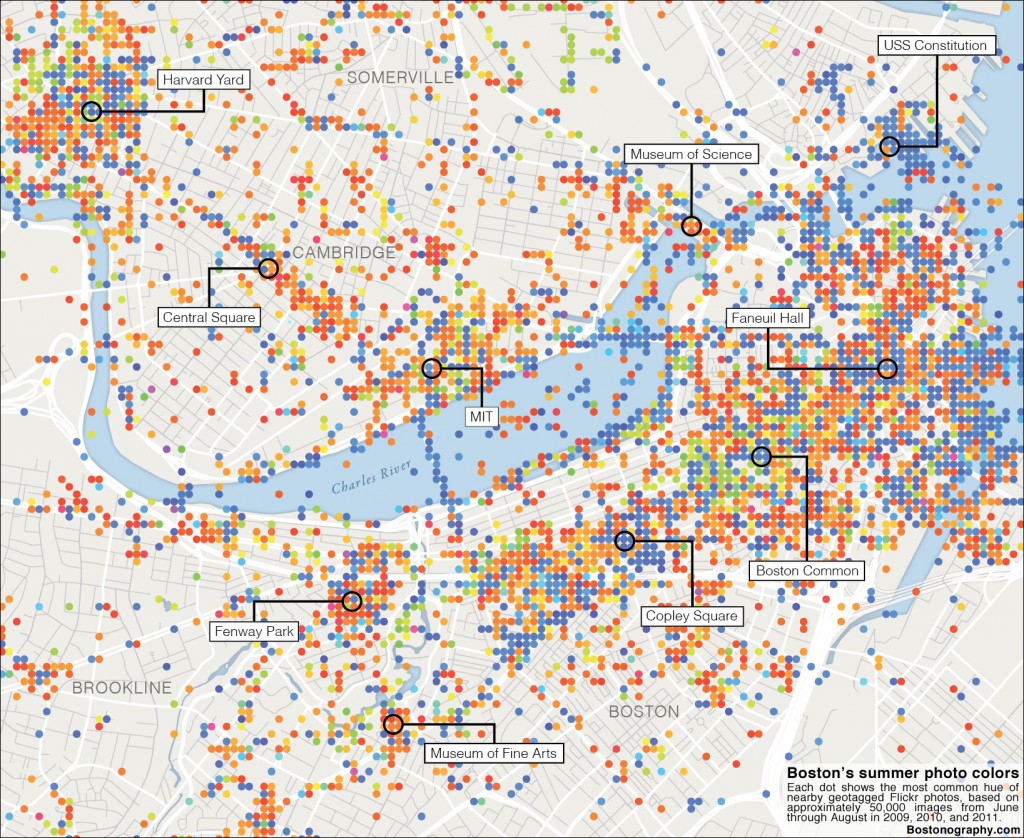
I came back to it for the above map, which was done as a feature in the Ideas section of this past Sunday’s Boston Globe. I’d post a link, but after a day or so external links are redirected to some stupid archived text-only version. It’s the second newspaper map to come from the Bostonography blog that Tim Wallace and I write. (See Tim’s Radio Rivalry map.) That’s enough plugging, and I’ll leave the map interpretation talk for my post on Bostonography. Instead let’s get nerdy here.
To recap, the idea in a nutshell is to map the dominant colors of Flickr photos located in places across the map. I had hoped to come up with better ways of doing this than last time, but although I got a bit smarter about the data collection, the overall methods didn’t change much. I’m very interested in any ideas for this sort of map (you know, for when I do it again in 2013), so allow me to explain what I did and where some questions lie, in two stages.
Finding dominant colors
This is tricky, and I have yet to track down easy solutions. There are two obvious tracks at first:
- Calculate the average color by going over every pixel to come up with average red, green, and blue values, then combining the average of those channels to get the result. I tried this in 2009 when I was young and naïve, and quickly learned that the average color of an ordinary photograph almost always turns out to be something slightly brown, dull, and unsaturated. Unless the photo is almost entirely one color, the average color is not representative of the photo.
- Find the most common color of a photograph, which is even easier. This is usually a little better but still isn’t great. The most common color is often not the one that sticks out; rather it’s probably something dark and shadowy. Below is a comparison of this and the previous method, in an example from the old blog post.

In the original maps, as you can see above, I ended up deciding to discard all saturation and brightness information and only look at color hue. It was the best way I found to get something that was sort of representative but wasn’t consistently dull and dark. The drawbacks are that colors are exaggerated and it misses out entirely on something like a white, snowy scene. In the old maps I calculated the average color and then mapped its hue at full saturation and brightness. In the new map I looked only at hue to begin with and went with the mode, calculating the most common hue for a given photo or location. I took it a step further by ignoring any especially light or dark and unsaturated pixels.
There have got to be better ways to do this! Any wisdom, internet?
Displaying colors on a map
Last time I simply plotted each photo on the map as a colored point, then “blurred the crap out of it” to get something surface-like. It was quick and dirty, not accounting for overlapping points that obscure one another and excessively interpolating areas on the map. This time I kept it a little more accurate by doing everything based on a grid. For each grid cell I found the most common hue of pixels in photos contained in the cell. Each dot represents one of those cells. I show circles rather than solid squares because, well, it ended up looking a lot nicer. So there’s no interpolation this time, only generalizations due to aggregation. And I think I prefer the results aesthetically.
I’d love to find a clever way to do two things here:
- Show proportions of many colors, not just the one most common color. The supposed dominant color is interesting, but it isn’t the whole story of the colors of the photo-landscape. Fernanda Viégas and Martin Wattenberg did this brilliantly with Flickr Flow, but that can’t show any spatial variation. Is there a way to apply that concept to a map?
- Show temporal variation, something also covered by Viégas and Wattenberg. Assuming that many photos are taken outdoors, predominant colors are going to change over the course of a year in a place like Boston which has four distinct seasons. There are some obvious answers to this challenge, but it would be great to come up with something novel and interesting.
The conceptually easy answer to both of those is interactivity, although it would mean a lot of data and/or on-the-fly number crunching. But I don’t know… sometimes interactivity feels like the easy way out. Hit me with some ingenious ideas!


11 Comments