Map panning and zooming methods
Following last week’s post on losing context with interactive maps, I wanted to consider the different methods of navigating an interactive map (i.e., panning and zooming) and how they might affect that issue, and while I’m at it look at other aspects of these methods, too.
A great place to start is the 2005 paper by my now co-mappers Mark Harrower and Ben Sheelsey called Designing Better Map Interfaces: A Framework for Panning and Zooming.* (A PDF is available on Professor Harrower’s web site.) In that paper they discuss criteria for evaluating panning and zooming methods, namely functionality and efficiency, and then go on to present and evaluate nine common methods of panning and zooming. With respect to my previous post, it is a lack of what they call “local-global orientation cues” that can lead to the “navigational trauma” of losing context.
Below are small demos of eight of the nine methods listed by Harrower and Sheesley, along with their thoughts and mine on functionality and efficiency as well as a word or two on the prior subject of maintaining context. (For simplicity I’ve left zooming out of most of those demos where it would be accomplished via separate interface widgets.)
Known sometimes as "slippy maps" (from OpenStreetMap?), maps with this kind of panning interaction are the standard these days in the big online mapping services from Google, Yahoo, Microsoft, etc.
Pros: No pesky tools or interface to deal with, and the action is natural and mimics real life manipulation of tangible objects.
Cons: High mouse mileage—you've got to move your mouse every bit as far as you want the map to move.
Context: There are no inherent orientation cues, so with this method alone you'd have to mentally keep track of the map's movements. There is, however, an advantage of methods that directly jump from place to place.
You don't see these a whole lot on maps, but they are of course very common in a lot of applications. What makes a scroll bar "smart" is that its size indicates the proportion of the document you're currently viewing, and it disappears entirely if it's not necessary.
Pros: Easily understood because they're so common, and very efficient for traversing great distances.
Cons: You can only go in one direction at once. That's fine for long written documents, but probably a nuisance for larger images and maps.
Context: Smart scroll bars do provide some local-global orientation cues by indicating how much and what portion of the map you're looking at, but they don't indicate what is actually around the area in view.
The idea here is that as you move your mouse away from the center of the map, the map moves in the direction of the cursor, and the farther it is from the center, the faster it moves. Off the top of my head I can't recall seeing this a lot in interactive maps. What comes to mind first is a couple of the SimCity games, where a certain type of click would activate something like this type of panning.
Pros: Takes up no space on the screen.
Cons: It can be hard to control and can result in disorienting unintentional movement, and it becomes difficult to use the mouse for anything else.
Context: As with "grab and drag" you might be able to follow the movements, but with the map moving all the time (perhaps unintentionally), it's probably pretty easy to get lost.
This is pretty straightforward: usually the arrow keys pan, and the plus and minus keys zoom.
Pros: The mouse is free for other purposes, and no screen real estate is required.
Cons: Users might not know that the functionality exists, and panning is restricted to four or possibly eight directions. Also, as seen in my demo, at least with certain web-based technologies, action is required to prevent the keystrokes from controlling the browser rather than the map.
Context: Pretty much like the slippy map, though perhaps worse depending on exactly how the map moves with the keystroke.
If I'm not mistaken, this was one of the several standard options for a click action in the old days of MapQuest. These days MapQuest still recenters under a single click but doesn't zoom. Google, Yahoo, and Microsoft maps all zoom and recenter with a double click.
Pros: Combines two actions into one, and makes it easy and fast to get to a target that is on screen.
Cons: It's no help getting to an off-screen target, and could result in unintentional movements if a user is just clicking on the map as a part of exploring. (I'm always clicking on non-interactive things and highlighting text for no reason while wandering through the internets.)
Context: You get where you're going in steps, which perhaps makes it easier to see and recall context, but once again there's nothing in particular that provides any orientation cues.
Navigator tabs or an interactive compass are directional buttons either around the map's edges or grouped together somewhere in the interface. Clicking them typically moves the map by a set amount, although continuous movement is certainly possible. I think navigator tabs around the edges used to be common in online maps, but these days the major ones use the interactive compass style.
Pros: It's obvious what the controls do.
Cons: Directions are limited, and if the map moves by predefined amounts, the user can't necessarily achieve the desired view.
Context: No orientation cues here either, though again you are forced to step your way to where you're going, at least permitting you to keep track of where you are.
A zoom box is something I feel like I see most often in GIS-like applications. Here you click on the map and draw a box, specifying the extent and location to which you wish to zoom.
Pros: Efficient and allows precise user control.
Cons: Works poorly for off-screen targets, doesn't help with zooming out, and often requires first activating a tool.
Context: Much like the rest of them. No orientation cues, though you should at least have a rough idea of where you are within the whole since you were the one specifying the extent.
The navigator window is the most sophisticated of the panning and zooming methods presented here. A box in an overview map represents the current map extent. Panning can be accomplished clicking and dragging the box on the overview. Sometimes zooming is also incorporated by allowing the user to draw or resize the box.
Pros: Ridiculously efficient for browsing, as the entire map can be traversed by moving the mouse a short distance.
Cons: Can take up a lot of precious screen real estate.
Context: Finally, a method that provides good local-global orientation cues! With the navigator window you can always see what you're looking at in the context of its surroundings, whether they be the entire map or just a larger area than currently in view. You won't, however, gain any detailed information about the context, simply because of the navigator window's small scale.

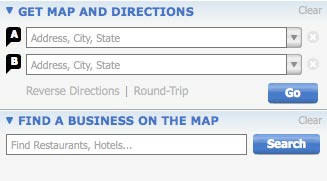
I was not about to make my own demo of the ninth method, specifying explicit coordinates or scale. This is basically what the major online mapping services do. You search for where you want to go (an address, a business, or whatever), and the map goes there. This, by the way, is what Harrower and Sheesley call "precise" navigation—knowing where you want to go and going directly there—as opposed to "fuzzy" navigation—browsing the map to find what you're looking for.
Pros: Oh so efficient if you know what you want to find. Type, click (or enter), and you're there.
Cons: To be most useful, the system and the data behind it have to be very flexible. Joe Cartographer can make a map that allows users to jump to a latitude and longitude, but he doesn't have the resources to make an über-map like Google's.
Context: It's a wonderful way to use maps, but this really is the root of the problem we think might exist with losing context. You can find what you're looking for, but this method gives you no indication of what's around it or how you got there.
Now, most good maps of course employ more than one of these methods, ideally maximizing the pros and mitigating the cons. Google Maps, for example, uses six of the above: grab and drag, keyboard controls, zoom and recenter on click, interactive compass, navigator window, and specify extent (search).
It's also worth noting that as a 2005 publication (effectively pre-Google Maps), the Harrower and Sheesley paper is already a bit dated in its list of common panning and zooming methods. A few updates and evolutions:
- Zooming with the mouse scroll wheel. I've heard complaints, but personally I like the way Google et al. do this: when you use the scroll wheel, the point on the map under the cursor remains in the same spot on the screen as the map zooms in or out. By allowing you to anchor the map, perhaps this has some advantages for preventing "navigational trauma."
- Goolge Earth controls. The current Google Earth navigation control is like Interactive Compass 2.0. There are two: one that controls both rotation and tilt, and another that controls panning. Both allow complete freedom in direction.
- Thanks to Chris of mundanemaps for showing this way of giving both context and detail, now possible with online map APIs. It's like a magnifying glass but better: instead of providing just a close-up of a place upon clicking the marker, it shows a complete interactive map at a larger scale. It's almost like an inverted navigator window. If you want, you can use the large map to keep the context while interacting with the smaller maps to view details.
*Mark Harrower and Benjamin Sheesley. "Designing Better Map Interfaces: A Framework for Panning and Zooming." Transactions in GIS, 2005, 9(2): 77–89.
Tagged Academic, interactive maps, interfaces, online maps

14 Comments