Faking a progressive image download in Flash
So I have a single map that I need to show at several different scales in an interactive fashion. It's got to be a pretty big image to look decent when I zoom in, so that means a large file and a long download. But I only need to see the scaled-down map when it first loads. I don't want to wait for a big image to download when I just need a little one to start! The hip (or some might say "smart") way to deal with such a problem is to break the image into tiles and load said tiles on the fly as needed. But this is a simple, one-off creation, and I'm too lazy, too stupid, or too pressed for time to figure out tiling.
That was my situation recently. And I thought to myself hey, the world needs more backward-looking individuals, and patted myself on the back for avoiding learning and taking the easy way out: use Flash's timeline to fake a progressive download!
The solution takes advantage of the way a Flash movie loads: rather than waiting for the whole file to load, individual timeline frames appear as soon as their content has loaded. It's something I first exploited for my CincinnatiRoads map, embedding videos right in the timeline to allow easier playback manipulation but also have a progressive download. Flash, from what I can tell, supports progressive JPEGs but does not display them progressively.
So, for my map:
- Save a scaled-down image that is a manageable file size.
- Divide the full-res image into tiles, also of manageable file sizes (mine is 16 tiles).
- In Flash, plop the small image from (1) on the stage.
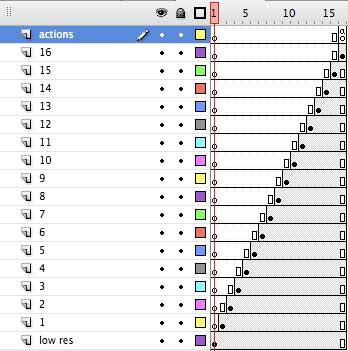
- Then place the full-res tiles on top of the small image, scaling them down (in Flash!) to match the size of the small image. (When they're blown back up by zooming in, they'll look fine.) Place each tile in its own layer, and move each to its own frame. My timeline looks like this:

That's all. No code (except a stop() at the end), very little thinking, and maybe a half hour spent. I then drop it into my map interface. When the movie loads, it should show up as soon as the small image has finished loading, and then the high-res tiles will come in one by one. Hopefully you noticed that the simple demo map at the top of this post appeared without too much delay even though the full image is a few thousand pixels across and the file is a couple of megabytes (and if files of that size load quickly anyway because you have an amazing internet connection, shut up and I hate you).
Caveats:
- Yes, I know this is not much different from having only two images: one small and one large. But I figured it's better to see pieces of the high-res image appear as they load rather than nothing... nothing... nothing... EVERYTHING. And it almost looks like there is some kind of actual tiling going on!
- This was helpful for displaying an image that takes too long to download but is not too large to handle. It is not a solution for loading an absolutely huge image. That's going to bog down the system in the end.
Tagged flash
