Continuous curves with ActionScript 3
Seeing my comrade Zach Johnson’s impressive work on generating isoline maps in Flash, I offered to try to lend a hand with smoothing the lines (point-to-point connections) he was deriving from interpolations via Delauney triangulation. I first turned to the fantastic book Foundation Actionscript 3.0 Animation: Making Things Move!, in which Keith Peters presents a method for drawing a continuous curve based on multiple points. (Grant Skinner has a post with a nice demo of the same method and an even cooler demo of a double-line version for fills.) While the method produces a nice, smooth, continuously curved line, it’s not very appropriate for the isoline problem because the curve doesn’t actually pass through any of the specified points, save the first and last. The points in this case are interpolations, so a smoothed line that is essentially an interpolation of an interpolation would be sacrificing too much accuracy.

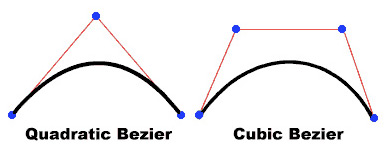
The bottom line is that I had no luck finding a satisfactory way to use Flash’s built-in curveTo method—which draws quadratic Bézier curves—and instead opted for creating cubic Bézier curves (compare the two in the above image from the Flash documentation). Thanks to Flash’s BezierSegment class, it’s pretty easy to construct these curves. With my limited understanding of the math involved, however, finding good control points for a continuous curve was a bit more challenging.
I put together an AS3 CubicBezier class, which for now just contains two methods: one to draw a continuous series of curves through many points (as was my goal), and one to draw a single curve between two points (seemed worthwhile to throw that in), both demonstrated below. I’m sure there are a few kinks (ha!) to work out, but generally the results seem pretty satisfying. This was written with cartographic generalization in mind, but hopefully it can be more broadly useful.
Files:
These are old versions! See my update post for the latest.
CubicBezier.as
curveTest.zip (AS plus the above demo)

41 Comments